
一、Node.js安装及环境配置之Windows篇:
http://www.jianshu.com/p/03a76b2e7e00
二、安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后安装插件可直接:cnpm install + 插件名
如果某镜像下载不下来,直接去下载该文件的源码
例如:js-beautify-1.7.0
下载地址(github):
https://github.com/beautify-web/js-beautify/tree/v1.7.0
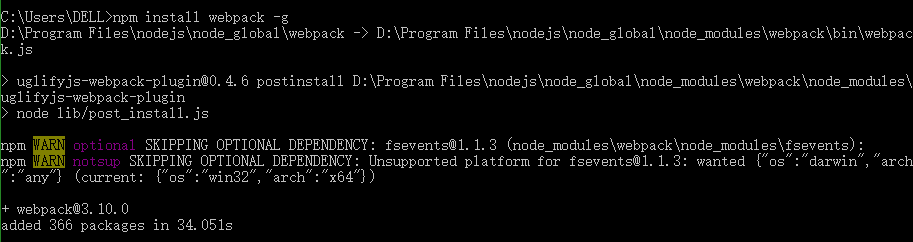
三、安装Webpack [-g 全局安装]:
npm install webpack -g
报错了,不打紧,是因为 fsevent是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略即可

四、安装脚手架工具 vue-cli [-g 全局安装]:
npm install -g vue-cli
查看版本[注意大写V]:vue -V
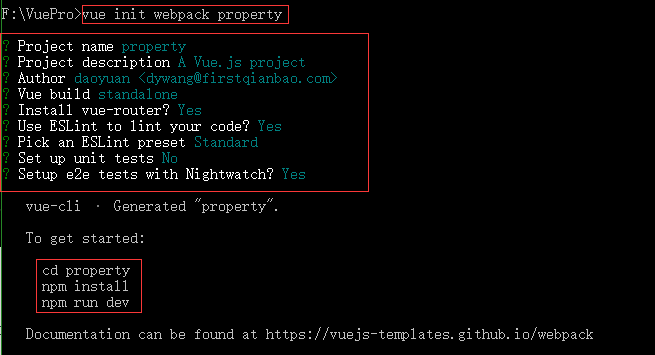
五、创建一个webpack项目:
vue init webpack property

六、来,启动下:
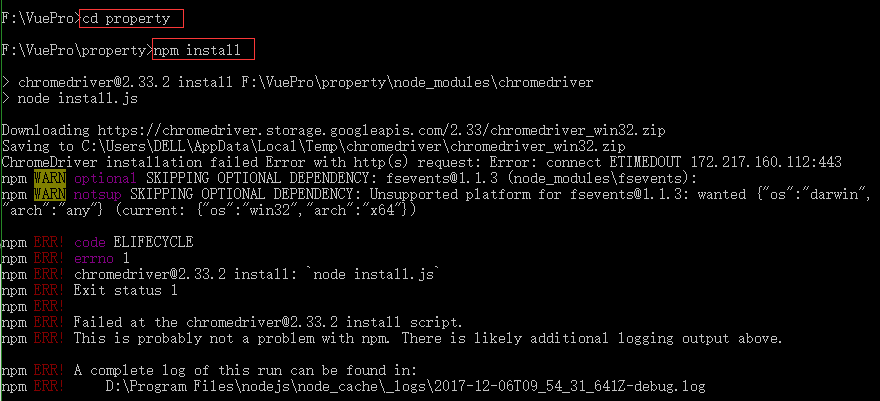
- cd property
- npm install
报错了:

摘自:https://segmentfault.com/a/1190000008310875
经分析发现,某些版本下,chromedriver 的 zip 文件 url 的响应是 302 跳转,而在 install.js 里使用的是 Node.js 内置的 http 对象的 get 方法无法处理 302 跳转的情况;而在另外一些情况下,则是因为 googleapis.com 被墙了,此时即使采用科学上网的方法也仍然无法获取文件。
无论是上述哪种情况,可以使用下面的命令安装:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
然后重新npm install
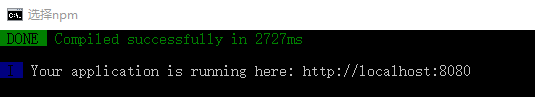
- npm run dev

浏览器打开:http://localhost:8080